使用 Jekyll 和 Git Page 搭建个人博客
jekyll 是一个简单的静态网站生成器,可以将 markdown 文档或 html 文档转换成一个完整的可发布的静态网站。并且内置 GitHub Pages 支持。
GitHub Pages 是一项静态站点托管服务,直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,可以通过构建过程运行文件,发布网站。目前 github 支持 3 种类型的 GitHub Pages 站点:project,user 和 organization,具体可以参考github的帮助文档。
创建git仓库
创建个人博客是 user 类型的 GitHub Pages 站点。首先需要在 github 上创建 repository。
- 点击 github 页面右上角的「New repository」选项。
 图 1
图 1
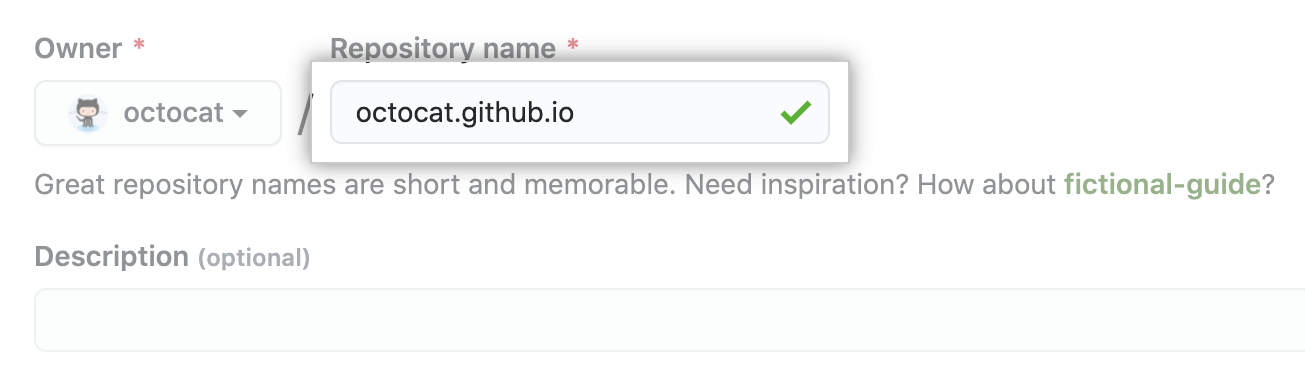
- 输入仓库名称和说明,个人博客的仓库名称必须为
<user>.github.io。
 图 2
图 2
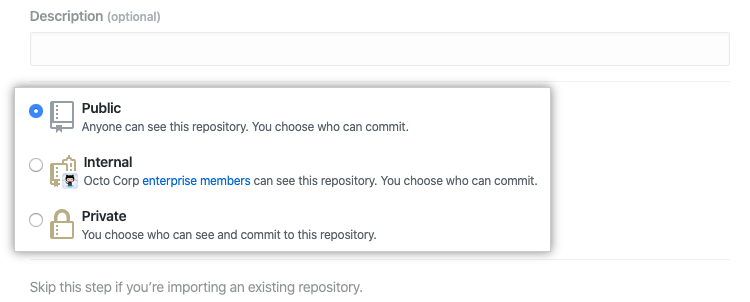
- 选择仓库的可见性,一般是「public」。
 图 3
图 3
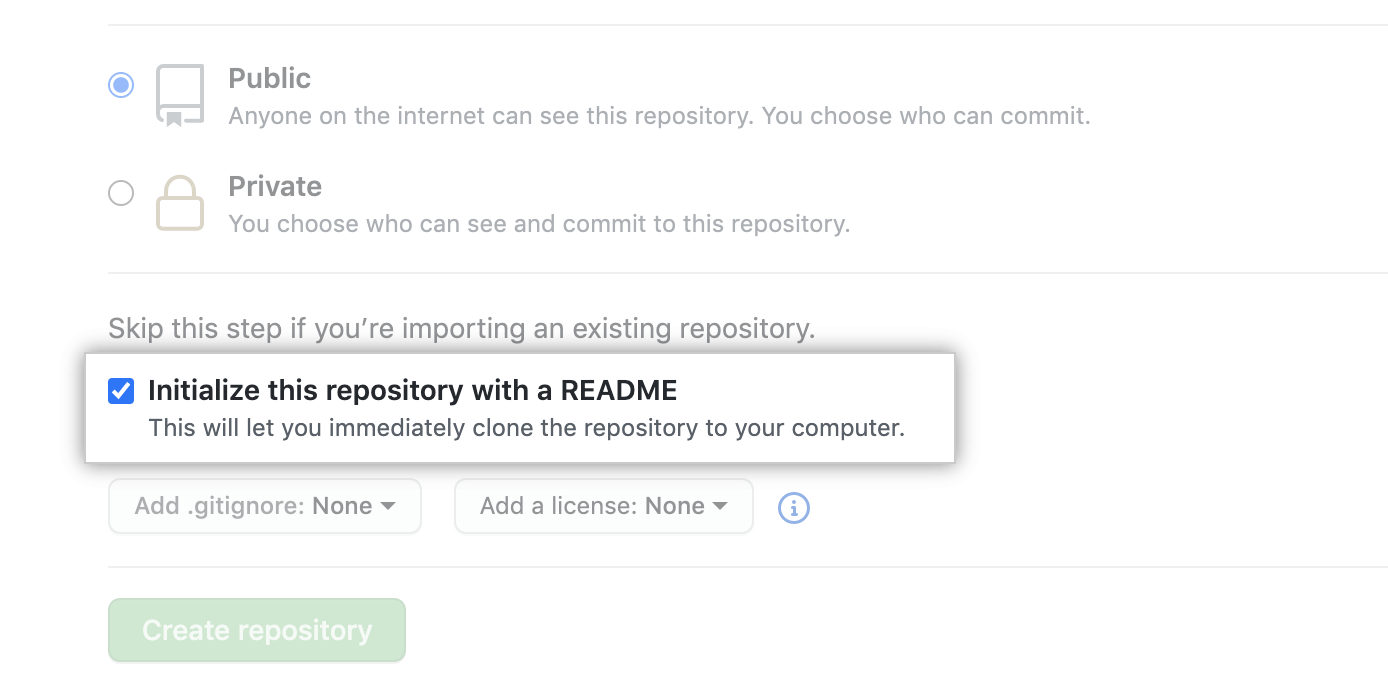
- 创建ReadMe文件。
 图 4
图 4
- 点击「Create repository」按钮,仓库就创建完成。
通过jeykll创建github page
建议使用 Bundler 安装和运行 Jekyll。Bundler 可管理 Ruby gem 依赖项,减少 Jekyll 构建错误和阻止环境相关的bug。
- 安装 Ruby,可参考文档
- 安装 Bundler,可参考文档
- 安装 jekyll
gem install bundler jekyll - 使用jeykll创建站点
jekyll new my-awesome-site。执行完之后在目录下会又一个my-awesome-site目录,包含了最基本的站点文件。其中_config.yml是站点配置文件,_posts是文章目录。
-----
|
|- 404.html
|- Gemfile
|- _config.yml
|- _posts
| |-YYYY-mm-DD-welcome-to-jekyll.markdown
|- about.markdown
|- index.markdown
- 在
my-awesome-site目录使用jekyll serve命令就可以编译并启动一个内置的 server,本地会多一个_site目录,存放的是编译后的站点文件。可以在浏览器输入localhost:4000预览站点了。 - 将
my-awesome-site目录提交到 github 仓库(_site目录和Gemfile.lock文件可以不用提交),就可以通过<user>.github.io访问页面了。
发布文章
jekyll 创建的站点 post 文件名格式为 YEAR-MONTH-DAY-title.md,post 文件需要添加 matter 头,指定 layout 和其他 meta 数据。将编写好的 post 放到 _post 文件,重新发布站点,就可以看到新发布的 post 了。
---
layout: post
title: "Welcome to Jekyll!"
---
# Welcome
**Hello world**, this is my first Jekyll blog post.
I hope you like it!
Drafts目录
如果 post 没写完,只想保存草稿,可以将 post 文件放在 _drafts 目录(需要新建),而且文件 title 可以不带日期。可以在 jekyll serve 或 jekyll build 命令后添加 --drafts 参数,来预览草稿。
更换主题
通过 jekyll new 创建的页面默认的主题是 Minima 。另外 jeykll 有大量优质的主题,可以从以下网站获取 jekyll 主题:
详细可以参考jekyll theme文档。
自定义域名
github page 支持自定义域名或子域名。可以再阿里云或腾讯云购买一个自己的域名。可以参考git page文档。